网站建设页面快照排名优化方案
在网站建设中网页设计如何避免页面混乱
网站建设和网页设计是几乎所有在企业管理层工作的人都必须面对的问题,但只有设计专业人士真正了解它 如果你想要一个好的网页设计,你必须学习基础知识,这样你才能表达你想要的。 即使你雇佣了一个专业人员来设计你的网页,你仍然需要一些基础知识来区分一个天才和平庸的网页设计师,并解释你需要他们做什么。
我们知道非设计师掌握整个网页设计的技巧有多难,所以我们制作了这个简单的指南来帮助你理解基础知识。 在本文中,我们了解了网站的页面布局。
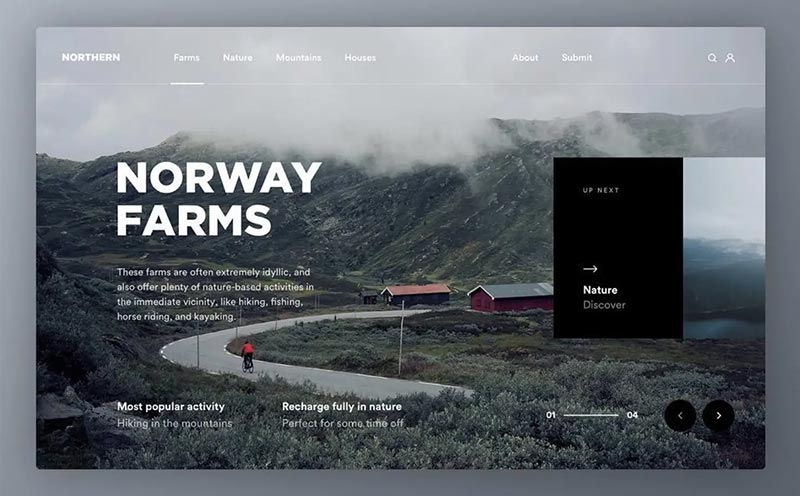
首先,让我们解决网站建设和网页设计中最常见的初学者错误之一:屏幕混乱 大多数人把他们想要的一切都放在自己的网站上,不知道什么更好。他们只是把它们放在屏幕上和同一页上。
基本上,你添加到网页设计中的每个元素都会减少其他元素 如果你添加了太多令人分心的元素,你的用户将不知道去哪里找,你将失去一个一致的体验。 相比之下,如果只包含必要的元素,这些元素会更有效,因为它们不必与其他元素共享页面的中心。
空白越多意味着混乱越少,这对于一个简单干净的网页设计来说非常重要。
好的网页设计,主屏幕除了基本功能之外什么都没有:导航菜单、标志、口号、主呼叫项(CTA)和少量气氛图像,并显示产品。 当然,它们也提供其他信息,但是它们会在以后显示,这样它们的屏幕就不会太拥挤了。 这是视觉节奏
为了使网页设计有效,它需要被简化——必须有一个清晰的路径供用户遵循。 有许多不同的方法可以做到这一点,但是第一步总是通过删除低优先级元素来为高优先级元素创造空间。
在网站建设和网页设计中需要做些什么来简化设计:
去掉多余的 回顾你的设计要点 如果一个元素不能增加或改善整体体验,删除它 如果一个元素可以位于另一个屏幕上,将它移到那里
弹出式菜单 弹出菜单(下拉、折叠等。)是减少混乱的好方法,但是如果可能的话,尽量将这些隐藏的菜单限制在7个。
简化设计在网站建设和网页设计中做不到什么:
使用侧边栏 新访客可能不会使用它们 此外,如果所有选项都不适合主导航菜单,您需要简化导航结构。
使用滑块 如果在网站建设和网页设计中使用滑块,滑块和新图像的移动会分散注意力,削弱你对用户所见的控制。 最好总是只显示你最好的图像。
不论是建网站还是开公司,充分了解市场需求都是必须进行的一步。对市场的了解决定了公司的利益,还未来的长远发展。对于网站来说,要结合市场需求,制定出合理的网站框架之后,再进行网站建设,这样做出的网站效果往往要好的多。
网站建设内链优化
就是增加站内的链接密度,就像蜘蛛网一样,越密集越好,最常见的就是首页、栏目和文章页的相互跳转;LOGO的链接,文章页使用TAG标签和上、下一篇或相关文章,增加页面间的链接数和相关度。
边框设计在网页制作中的两种形式
边框设计作为网页制作中比较重要的元素,它可以以不同的形式和尺寸大小出现在网页中。而也有不少人会好奇边框设计为什么如此流行,本文,小编将为大家讲解边框设计的两个艺术要点。
1、灵活形式
在网页制作中,边框设计会以各种形态出现在页面中。虽然现在也开始流行去边缘化设计,但是边框的形式依旧存在。网页中的图片和按钮就会采用边框设计,而且边框设计也十分灵活,充分展示了不同边框搭配组合出来的奇妙感觉。
边框可以强调其颜色,也可以采用透明设计与背景相融,给人带来无边框化的想象体验。总之,边框设计是十分灵活多变的,根据网页制作的风格和要求来搭配,就可以充分发挥出这一元素的特别之处。
2、方格形式
一般边框设计都比较喜欢采用方格形式,因为方格更加容易引起用户的重视。有助于将用户的目光吸引到方框的内容当中。我们不难发现许多网站栏目会采取方格边框设计的形式,这种格式更能凸显条理性和逻辑性,帮助用户更清楚地认识网站的框架,而且用户浏览起来也十分方便,同时也能让页面变得整洁。
用户对网站的初印象是十分重要的,所以能不能引起用户注意也很重要。借助边框设计来提高网页制作的简洁性,给用户更好的浏览体验,才是真正吸引用户的做法。
以上就是关于边框设计在网页制作中的存在形式,也告诉大家边框设计对网站的重要作用,改变大家对边框的固有印象。大家要突破传统的设计思维,不一定要去边框化,灵活运用边框设计才能更好地制造创意点。
网站建设制作设置404页面
首先,做一个简单的404页面,命名如:404notufond.html
其次,通过FTP上传到网站的根目录下
然后,进入虚拟主机管理后台,找到404页面提交的入口,添加以上404页面的地址
最后,随便输入一个错误的URL,对新上传的404页面进行测试
如果可以顺利打开404页面,并且可以正常点击到404页面对应的链接上,那么表面404页面上传正确。
免责声明:本文内容由互联网用户自发贡献自行上传,本网站不拥有所有权,也不承认相关法律责任。如果您发现本文中有涉嫌抄袭的内容,请发送邮件至:info@youjiaxing.tech 进行举报,一经查实,本站将立刻删除涉嫌侵权内容。